School of Dollars and Sense
things we have learned:
•how to speak respectfully and sensitively about the issues of poverty without patronizing or presuming.
•how extremely difficult it is to get the opportunity to take pictures of children.
•how there is no easy solution to poverty, but...
•how effective design can be at solving communication problems.
•how even a tiny, well-considered solution could make a huge impact over time.
what else would you do to improve/expand the project?
•we would set out a regimen to improve accountability to the teachers, saying that sections of the book must be completed weekly or monthly.
•if the students have their work done and bring it in, their teachers could give them fake money.
•the event that happens when the rep comes to visit once a year could use this money for an experience and let them redeem it for prizes.
•in terms of design itself, we would redo the inside spreads to make them more visually composed and interesting.
Sunday, December 4, 2011
vislang final project thoughts
Friday, December 2, 2011
final narrative project
Wednesday, November 30, 2011
school of dollars and sense process
since last we left off, the vislang has come along nicely. josh and i are actually really proud of it.
our organization has a name: the school of dollars and sense.
it has a kickin'-sweet seal.
it has spreads designed and copywritten.
we tiled together a huge dollar, and then also a huge penny, nickel, dime, and quarter.
we divvied the huge money up and took it home for thanksgiving in an attempt to corner parents & children we knew personally into photographs with them. these became our cover designs.
now, we're ready to present our design intervention to the world tomorrow.
here are all of the contents, and in the next post, i will share the presentation as we will be giving it.
our organization has a name: the school of dollars and sense.
it has a kickin'-sweet seal.
it has spreads designed and copywritten.
we tiled together a huge dollar, and then also a huge penny, nickel, dime, and quarter.
we divvied the huge money up and took it home for thanksgiving in an attempt to corner parents & children we knew personally into photographs with them. these became our cover designs.
now, we're ready to present our design intervention to the world tomorrow.
here are all of the contents, and in the next post, i will share the presentation as we will be giving it.
history of motion graphics&narrative intentions.
i loved the history of motion graphics video, to see those montages of all those motiongraphics throughout the years... of course we began moving design once we started using moving images at all! it makes me proud to think that with those possibilities, people knew that typography and visual elements needed to move, not just to tell stories, but to build ideas and express concepts as well. it's more than just characters saying things. it's all about instinctive brandmarks and constructions that say more than their static forms ever could. it does amuse me, however, how you can see through history when certain technologies or methods or aesthetics came into fashion simply by their explosion into prevalence in a short span of time. certain tricks obviously hit the market and scattered into everyone's work all at once until the next big thing. with the so-called digital revolution, however, and the easy availability of tools to anyone who wants them, it's anybody's game now. which is why motion graphics today are so extremely awesome.
&
for my last brief project in narrative, i am going to propose a first-wave plan and then a backup plan if the first one doesn't seem like it will fit the expectations. the first plan goes thusly: over the summer, i was part of anne boyer's experimental poetry workshop, and one of my projects was a collaboration with one of my roommates that documented our house right before we started to move. we made an elaborate heroic-photography stop-motion of every inch of every room, along with soundscapes made from the objects and experiences of each room, and wrote a poem to go along with it. the poem is not integrated. we simply read it aloud after the video had finished playing. i would love to integrate it visually into the video so that it fits, and doesn't require our presence to tell the story. the two voices we used to read it should be replaced with our two sets of handwriting.
(alternately, i sure did love tender buttons and would certainly suffer no ill will for doing another music box tune, if that first option does not fly.)
&
for my last brief project in narrative, i am going to propose a first-wave plan and then a backup plan if the first one doesn't seem like it will fit the expectations. the first plan goes thusly: over the summer, i was part of anne boyer's experimental poetry workshop, and one of my projects was a collaboration with one of my roommates that documented our house right before we started to move. we made an elaborate heroic-photography stop-motion of every inch of every room, along with soundscapes made from the objects and experiences of each room, and wrote a poem to go along with it. the poem is not integrated. we simply read it aloud after the video had finished playing. i would love to integrate it visually into the video so that it fits, and doesn't require our presence to tell the story. the two voices we used to read it should be replaced with our two sets of handwriting.
(alternately, i sure did love tender buttons and would certainly suffer no ill will for doing another music box tune, if that first option does not fly.)
Friday, November 18, 2011
final occupy kc logo build
the big reveal of my 5 second logobuild.
the conceptual thinking behind it works a little like this: the many, working together to build a unified collective (e pluribus unum, america!) which then has the capacity to broadcast its motives, hopes, dreams, ideas, and solutions to the rest of the world. idealistically, once the new collective, formed out of necessity, has achieved its goals, it may dissipate. it remains, however, invisible but everywhere, willing to rejoin together again at the first sign of renewed distress. in this way, even the way the clip is loopable is conceptually significant.
things i have learned from this project include:
how to batch import images into illustrator! (aka: how to use scripts)
how to explain, cleanly and cooperatively, what politics in question are all about so as to avoid conflict
how to tread lightly around people who disagree with said politics even within context of a design project
as i understand it, we will be sharing these with the people to whom they directly relate. this means my file can be provided to kc occupiers to tag on the end of footage, if they wish! although there are a good lot of us around here doing it, so it might get a little confusing trying to get them to use one choice.
enjoy! stand up in solidarity!
the conceptual thinking behind it works a little like this: the many, working together to build a unified collective (e pluribus unum, america!) which then has the capacity to broadcast its motives, hopes, dreams, ideas, and solutions to the rest of the world. idealistically, once the new collective, formed out of necessity, has achieved its goals, it may dissipate. it remains, however, invisible but everywhere, willing to rejoin together again at the first sign of renewed distress. in this way, even the way the clip is loopable is conceptually significant.
things i have learned from this project include:
how to batch import images into illustrator! (aka: how to use scripts)
further after-effectation
how to explain, cleanly and cooperatively, what politics in question are all about so as to avoid conflict
how to tread lightly around people who disagree with said politics even within context of a design project
as i understand it, we will be sharing these with the people to whom they directly relate. this means my file can be provided to kc occupiers to tag on the end of footage, if they wish! although there are a good lot of us around here doing it, so it might get a little confusing trying to get them to use one choice.
enjoy! stand up in solidarity!
occupy kc logobuild process!
i knew from my early concept that the i wanted to use the idea of a multitude of individuals working together to become one thing, which is was very significant to a movement such as occupy. my first instinct was to collect handwriting from all of the people around me. i knew i needed to start something, so i started there, even though i wasn't confident in how i was going to use it. luckily this worked better than i had imagined! later, i conducted a similar "hey, would you mind please donating a moment" survey when i went through studio asking for voices.
[nb: i do think it is important that you know that i did, in fact, really consider going over to occupykc and collecting writing and voices from them, but i had a real problem with the presumptuous implications of those actions, as though i, personally, was deigning to do them a favor but needed them to help me out first. probably this is a stupid and unfounded belief and i should've done it, but i couldn't shake that feeling of being an outsider, and consequently, stuck to my largely apathetic classmates.]
[nb: i do think it is important that you know that i did, in fact, really consider going over to occupykc and collecting writing and voices from them, but i had a real problem with the presumptuous implications of those actions, as though i, personally, was deigning to do them a favor but needed them to help me out first. probably this is a stupid and unfounded belief and i should've done it, but i couldn't shake that feeling of being an outsider, and consequently, stuck to my largely apathetic classmates.]
a fun fact: i learned how to use a script to place whole folders worth of files into illustrator at once because i did not want to place each of those we-s independently, on account of there are ~100 total. here's a stack of them all at once, placed by my script. i don't think i'd ever seen so many highlight colors!
Wednesday, November 2, 2011
design intervention: ideation
on monday we had went through a "poverty simulation" wherein we divided into family units and roleplayed a "month" in their lives. surrounding the perimeter of epperson auditorium, our location, were tables, staffed by the volunteers who put on the simulation, representing the various businesses and services we would be interacting with. each week was fifteen minutes long, and those who worked full time had to spend eight minutes at their "employer" while school-aged children sat at school and those who didn't work attempted to run their errands, spending "transportation passes" to get to and from every stop in the short amount of time they had. occasionally it was even necessary for the "children" to try to take care of errands such as bill-paying or grocery-shopping or occasionally even pawning. this experience was, not unexpectedly, extremely stressful and frustrating, although the imagery of ryan (my professor), ivan, and jumper as my mother, father, and grandmother, respectively, did prove amusing.
after this experience, we were told to consider moments of communication breakdown, or dysfunction, and consider a way that, as designers, we might be able to help. the smaller and more specific, i think, the better.
i'll be perfectly honest: this project makes me extremely nervous. my own modest upbringing aside, the idea of us, as young, lucky students, looking poverty in the face after a two hour "simulation" and deeming ourselves suitable to fix it, or even some part of it, turns my stomach a bit. it seems presumptuous to me, and demeaning to real people who've lived their lives, maybe struggling for generations, that we could just pretend to be them for a few hours and then step in to help them out.
soapbox aside, a project is a project, and it is our responsibility to convert the expectations of the program into something that we personally can agree with, and then work from there. so my josh (my partner) and i decided to work on proposals that could be valuable to people of all income levels rather than targeting specifically the impoverished.
we have three proposals, which i will simplify considerably for blog purposes.
1. on transportation: a visual campaign, based on infographics and calculations, that helps people decide what the most efficient and responsible mode of transportation is given a circumstance, taking into account not just money but also time, safety, reliability, etc. for instance: if i need to get across town by 5pm, and i only have $x, is it more efficient to spend the money and buy gas, or bus or cab fare, or is it more efficient to spend the extra time to walk or bike and save the money?
2. on the frustration of waiting rooms, and political apathy: a two part idea, half of which being about providing a distraction from the blank white walls and quiet rage of service office waiting rooms, and half of which being about how difficult it is to educate ourselves about local/regional politics and have any real say in the political goings-on that affect us, whether directly or indirectly. it could work like this: a board or visual of some kind within the waiting room that explained the bills up for vote within the next month or so, and a station to facilitate writing letters to the politicians that will be voting, including information on the politicians and a pre-arranged delivery method. (while i really like this idea, i'm thinking that it might be less useful for this project and could instead be more useful for something else. so i'm gonna stash it.)
and
3. on the importance of teaching children age-appropriate lessons about finance and bookkeeping: a family friendly set of workbooks that could be provided either through census data to households with children, or distributed by schools that teach basic lessons about money and budgeting with a twofold hope that a) the children can become more immediately helpful in the short term by becoming part of the family team for keeping track of finances and b) that the gradual exposure to budgeting and bookkeeping will lessen the shock of when they grow up and suddenly are expected to take care of those things themselves.
this last option is both the one that josh and i were most invested in, and also seemed to get the best response from the class in critique today. so i think that's probably where we're gonna go!
after this experience, we were told to consider moments of communication breakdown, or dysfunction, and consider a way that, as designers, we might be able to help. the smaller and more specific, i think, the better.
i'll be perfectly honest: this project makes me extremely nervous. my own modest upbringing aside, the idea of us, as young, lucky students, looking poverty in the face after a two hour "simulation" and deeming ourselves suitable to fix it, or even some part of it, turns my stomach a bit. it seems presumptuous to me, and demeaning to real people who've lived their lives, maybe struggling for generations, that we could just pretend to be them for a few hours and then step in to help them out.
soapbox aside, a project is a project, and it is our responsibility to convert the expectations of the program into something that we personally can agree with, and then work from there. so my josh (my partner) and i decided to work on proposals that could be valuable to people of all income levels rather than targeting specifically the impoverished.
we have three proposals, which i will simplify considerably for blog purposes.
1. on transportation: a visual campaign, based on infographics and calculations, that helps people decide what the most efficient and responsible mode of transportation is given a circumstance, taking into account not just money but also time, safety, reliability, etc. for instance: if i need to get across town by 5pm, and i only have $x, is it more efficient to spend the money and buy gas, or bus or cab fare, or is it more efficient to spend the extra time to walk or bike and save the money?
2. on the frustration of waiting rooms, and political apathy: a two part idea, half of which being about providing a distraction from the blank white walls and quiet rage of service office waiting rooms, and half of which being about how difficult it is to educate ourselves about local/regional politics and have any real say in the political goings-on that affect us, whether directly or indirectly. it could work like this: a board or visual of some kind within the waiting room that explained the bills up for vote within the next month or so, and a station to facilitate writing letters to the politicians that will be voting, including information on the politicians and a pre-arranged delivery method. (while i really like this idea, i'm thinking that it might be less useful for this project and could instead be more useful for something else. so i'm gonna stash it.)
and
3. on the importance of teaching children age-appropriate lessons about finance and bookkeeping: a family friendly set of workbooks that could be provided either through census data to households with children, or distributed by schools that teach basic lessons about money and budgeting with a twofold hope that a) the children can become more immediately helpful in the short term by becoming part of the family team for keeping track of finances and b) that the gradual exposure to budgeting and bookkeeping will lessen the shock of when they grow up and suddenly are expected to take care of those things themselves.
this last option is both the one that josh and i were most invested in, and also seemed to get the best response from the class in critique today. so i think that's probably where we're gonna go!
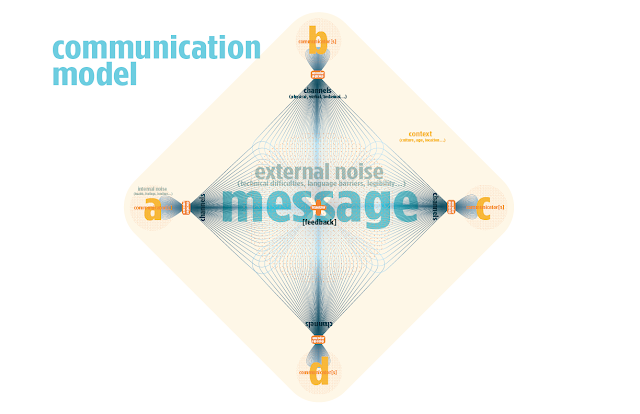
communication model
our current work in visual language has begun with a reconceptualization of a basic communication model. a communication model is a visual diagram or schematic to help understand the structure of the flow of information between communicators. a basic, simple model might account for two communicators, their message, the context in which they experience the message, the noise that obstructs the message on its path, the channel through which the message is transmitted, and the feedback about the message once it has been received. this, however, does not account for multiple communicators, or multiple channels, or any number of other considerations that must be made, particularly in our modern times, such as a conversion of signal that translates a message across channels during its transmission.
this is my updated communication model.
this is my updated communication model.
occupy kc logo build
if the rock you've been living under still hasn't heard, there's a movement going on the united states, and even internationally, called and in support of "occupy wall street." in super-duper quick, design-blog-friendly terms, it's about how money works in the states and where it goes. more specifically, occupy is protesting economic inequality in the united states, corporate personhood, the explosively widening gap between the have-way-too-muches and the haven't-quite-enough-to-get-bys, and the role that cash plays in our ostensible democracy. (which is to say, it plays one. which is the problem.) the rallying cry of the occupy movement is very simple: the 99%, the overwhelming majority, have been taken advantage of for too long by the 1%, whose hold on the money in our economy keeps growing and growing and making it more and more impossible to ever reverse that inertia.
for more local info, or to get involved, may i please direct you to occupy kc's website, or for a bigger look at the movement overall, there is occupy together.
in any event, in our narrative in sound & motion course, tyler has given us the option to, rather than choosing a branding/identity project for which to create a motion logo-build, work with the occupy kansas city group identity.
we are creating 5 second motion graphic pieces to reflect the identity of the business/group of our choosing. my first four concepts, in extremely loose sketch form, looked like this.
wherein a chorus of we-s build together to form the 99%.
wherein the hand symbols of "stop", "peace", and "protest" represent occupy.
for more local info, or to get involved, may i please direct you to occupy kc's website, or for a bigger look at the movement overall, there is occupy together.
in any event, in our narrative in sound & motion course, tyler has given us the option to, rather than choosing a branding/identity project for which to create a motion logo-build, work with the occupy kansas city group identity.
we are creating 5 second motion graphic pieces to reflect the identity of the business/group of our choosing. my first four concepts, in extremely loose sketch form, looked like this.
wherein a chorus of we-s build together to form the 99%.
wherein tiny occupiers occupy kc, overtake it, and then liftoff.
wherein the hand symbols of "stop", "peace", and "protest" represent occupy.
and wherein a line of letters spreads defensively across the screen to represent resistance.
i ended up moving forward with the first idea, the we-chorus. my revised storyboard looks like this.
Monday, October 24, 2011
dare to be square!
let's be honest... at least half of us came to art school just so we wouldn't ever have to take another math. am-i-rite-guys?
but... what if math could be a little more fun? or at least, branded so adorably that you couldn't help but smile at it a little bit, and maybe even have a brightened outlook on the matter from that point on?
...this!
packaging process
first ever digital things, when both catfood and mathkit were running:
math kit was the winner! i just couldn't get into logos cat treats. no offense, cats.
the next set are the pieces i printed and cut out to mock up my plastic kit holder.
still, i was concerned about that ugly plasticky thing that was my original package structure. it was in pretty poor shape even when i bought it in the first place, and it wasn't looking any better for the process so far. it certainly wouldn't be fair for my craft grade to go down because of the shoddy craft of my package being out of my hands, right? so naturally i did a quick total overhaul of my structural design, through trial and error and rapid prototyping of paper models. which suddenly gave me several new surfaces to design, rather than front and back alone.
the pages i printed to construct my new trifold package looked rather like these:
with the last one being folded up into boxes along the interior panels to hold the tools.
it may not be tremendously practical in terms of presence in store or in terms of fast production (okay, so it's not very practical...) but i do think it turns out quite handsomely and is not necessarily any easier to steal from than the original package i had purchased from target myself.
Friday, October 21, 2011
union station interactive timeline
over the course of this project, erika and i have learned a lot about being flexible, about the plasticity of concepts and the occasional necessity to gracefully scrap a great deal of research in favor of simpler models.
in terms of new knowledge acquired, i think i (eventually) got a better handle on what narrative means within the framework of graphic design. those very basic definitions of narrative and story from the start of class made slightly more sense now in terms of a literal, visual story, than they did through kinetic type. we've learned about editing, transitions, pacing, and structure from cinema, and had to consider the levels of order and complexity in cinematic storytelling, from the mise-en-scene of momentmaking, to the temporal and narrative structures, arranging events in space and time within their own context and also within the context of the viewer.
i also learned what the different stages of wireframing are, from skeletal all the way to pretty designed screens, and, of course, i'm always learning more about the ins and outs of the processes of making, including trying hard to grasp how to succesfully move an afx project from computer to computer and designer to designer without forcing it to populate with color-bars like a dead tv channel.
we also learned just a great deal about the sociopolitical & economic climate of kansas city in the 1990s, including the carrying-ons of one clay chastain, whose insistence for light rail has still not waned.
here's the storyboard for the linear narrative of the penny. obviously we deviated a smidge to make things look nicer digitally than we had anticipated but other than that, we followed pretty faithfully.
in terms of new knowledge acquired, i think i (eventually) got a better handle on what narrative means within the framework of graphic design. those very basic definitions of narrative and story from the start of class made slightly more sense now in terms of a literal, visual story, than they did through kinetic type. we've learned about editing, transitions, pacing, and structure from cinema, and had to consider the levels of order and complexity in cinematic storytelling, from the mise-en-scene of momentmaking, to the temporal and narrative structures, arranging events in space and time within their own context and also within the context of the viewer.
i also learned what the different stages of wireframing are, from skeletal all the way to pretty designed screens, and, of course, i'm always learning more about the ins and outs of the processes of making, including trying hard to grasp how to succesfully move an afx project from computer to computer and designer to designer without forcing it to populate with color-bars like a dead tv channel.
we also learned just a great deal about the sociopolitical & economic climate of kansas city in the 1990s, including the carrying-ons of one clay chastain, whose insistence for light rail has still not waned.
here's the storyboard for the linear narrative of the penny. obviously we deviated a smidge to make things look nicer digitally than we had anticipated but other than that, we followed pretty faithfully.
Sunday, October 9, 2011
koenig initial and revised grids
friday was one of those pleasant days when a professor reconsiders the schedule and gives you more information and more time to think before moving on. for which i am grateful. kidwell gave us another demonstration on page layouts and grid structures and ratios etc (and i got all excited about fibonacci, like i always do) and then, thankfully, gave us another shot to redevelop our grids. thankfully because here was attempt uno:
to quote kidwell, although not necessarily about this: "eeehh."
here is grid and implementation number two. much less painful looking. in my mind. i hope.
half page sketches
the next step was half page sketches, building those concepts into a system for the rest of the package.
this set was based on the idea of building a character out of the tools in the kit.
the next set is based on the idea of my square as either a spokesman or a design element.
lastly, the cat treats that used the icon-set to illustrate four important facts.
both my classmates and i were over the first set before they were even out of the gate. and you can see which ones were liked in the last set by the little critiquestars. i couldn't let go of my square, though. i loved him. so i kept him in the running, too. and maybe even his little friend.
vislang packaging thumbs
step one for our package redesign (after the show and tell aspect) is to come up with 8-10 options for each mode of appeal that the package doesn't currently use. my bra package began as logos, so i have ten pathos labels, relying on feelings:
luckily, the beauty industry is pretty passionate, making pathos easy. then, ten ethos labels, relying on the authority of the seller:
which, also luckily, was pretty attainable because the maker of this bra is a division of maidenform, the company who patented the first ever bra in the first place.
next was my geometry kit. it started out as ethos, so i redesigned it as logos:
which was fairly boring in my mind focusing just on accurate depictions of the contents, and pathos:
which was a lot more fun, if a little tangential in places, filled with crazy geometry characters and "the human touch." (foreshadowing: i got to take two of these to the next step: the figure made out of the tools, and the little square character, or, if i may, squaracter.) next was redesigning my cat treats, which, unfortunately, started out as a really lame pathos. this left ethos:
which was all about the awards, and the seals of approval, and the established brand, etc etc, and then finally, logos:
which focused on what the treats were, what they were made of, and those facts and stats that riddled the old package. (i took the foursquare cat treat possibility along, too.)
Subscribe to:
Posts (Atom)