at this point, we're down to the end... this, i suppose, is my final process post about degree project. i present my final on monday! right now, i'm remixing the song to last the correct duration, and making some revisions to my screens and my film. i'm so excited about this project and so pleased with how it is turning out... it's an exciting feeling. i'm also really enjoying working in final cut, and intend to make lots more movies in my life now that i have gotten the hang of it!
an initial draft of the promotional video for my degree project, a social media website for people in long distance relationships.
as a conceptually relevant ldr sidebar, yesterday was david's & my 4.5th anniversary, and we're going to meet for dinner in des moines this evening, because we don't have time for a proper kansas city or galesburg visit. i realized that we've been "distanced" for 44 months... but not very many more! i'm proud of that, and proud of how this project is turning out. onward to the final version!
Sunday, April 21, 2013
Wednesday, April 17, 2013
spatial: monument concept & location
we began by considering the kinds of monuments we had seen and could think of, and the things they had in common. many seemed to have a large sense of grandeur, be formally abstract, and exist in tribute of something significant and potent.
we decided to see how we might come up with something that functioned a little differently. first, we thought of a monument to 'small things', to the unexpected and underwhelming. this led us to our concept: a monument to underdogs.
naturally, our instincts were to heighten the experience into a lofty structural representation. we thought of how little forms could interact with big forms, and related notions. but we kept thinking. what if our monument itself was an underdog, an unexpected experience? what if it seemed a little lighthearted, a little silly?
we turned to the underdog of humor: puns. our monumental experience is to put the viewer under a dog.
-
it is our intention to propose a monument to underdogs in the west bottoms of kansas city, a location whose connotations are already in keeping with the unexpected & plucky idea of the underdog. we're thinking it should be built out of the same raw sorts of industrial materials that are already in the area, which we spent some time touring and examining.
Wednesday, April 10, 2013
week eleven: filming & animating
this past weekend i had the pleasure of directing some very dear and agreeable studiomate actors in the footage i needed to get for my video. it was nervewracking all the way around, but i think it all came out pretty nicely and i'm excited to be stitching it artfully together to show to you!
at the same time, i'm animating the actual website part of my video together in (mostly) keynote, to export and snip together. these processes mean i have a lot of things going at the same time! here's a little survey of all the places apart together is living on my computer right now.
vectors make for happy icons.
photoshop makes for pixelperfection and pretty screens.
keynote makes for dance-y interfaces.
final cut (is about to) bring it all together.
special thanks to ashley, eli, and jumper for the use of their lovely personages.
Wednesday, April 3, 2013
week ten: development of screens
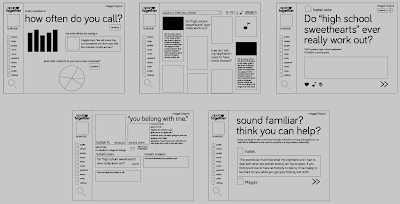
as listed on my self-made schedule, this week concludes the "ardent designing of screens." a few class periods ago, i had the most useful conversation with marty: she brought up the fact that i can, when i show this work, include my wireframes and site map to describe all the functionality while having a much shorter, more stylistic, and emotional video, rather than a clinical walkthrough of dozens of moments of interaction. here are examples of each of the kinds of screens i will be using in my video, with the repeats taken out. note: i'm still making changes and refining from the feedback i've been given! they aren't quite there yet, but here's some process.
after skipping the question, the first girl posts about how her boyfriend has just left town.
she receives support from the community through the comments.
here is a screen showing how the search functionality works, for text content and images.
the stream looks something like this.
users get to upload their own background image for their profile, explaining why this screen is the only with this image. the other backgrounds are pulled from a curated collection of softened, comforting, or related imagery, and stays the same while you navigate until you refresh the site.
the way the messaging system works, in this case, to offer mentorship.
this is the mood map, which you drag to find moods based on energy level and positivity.
i've also been talking to 'actors' to start shooting for the video asap. i'm excited about this. i feel like it's one of the most successful things i've worked on so far... i hope i can keep it up and finish strong!
Monday, April 1, 2013
spatial patterns and augmented reality
all things playful: progress. by abby carr & jessi wilson
Wednesday, March 27, 2013
week eight: promotional video narrative
(i conducted some serious user research yesterday as i goodbyed my gentlemanfriend back up to illinois after slightly less than a day in kansas city.)
here is the narrative i'm going to be working with for my video. it is likely still too ambitious, but i think i have at least decided to make one video with a few different scenarios rather than four separate. i've also gone from four different personas to just two for the sake of shooting simplicity.
a girl and a boy hold hands through a car window. he kisses her hand and drives away. she stands and watches his car, waving and wiping her eyes.
she opens her macbook and types.
the screen is shown with the together apart page. she skips the daily question and posts to the stream: "he just left. now to get through another six weeks…" and a message comes in. "i just dropped my girlfriend off at the airport. i think we live in the same part of town—wanna get some coffee so we aren't alone this afternoon?" she writes back "yes, please!"
————
a different boy enters a room with his phone ringing. he doesn't answer it. he sits down to his computer. it is ringing. he ignores it. a text comes through. he doesn't look. he turns the sound off, and it vibrates.
he asks a question: "my girlfriend cheated on me at a party. what do i do now?"
close ups on some answers: "dump her before she cheats again." "people make mistakes." "well, people make the same mistakes again." "maybe talk it out and work on boundaries?" "if it's worth it, you guys can work through it." "good luck with whatever you do!"
he takes a deep breath. the phone rings and he answers it.
————
the same girl is online. she looks at the feed and smiles a little.
sees, "do high school sweethearts ever really work out?" she comments back: "so far, so good…" and visits this person's profile. she offers to mentor. "we split for college three years ago, and we're still going strong… i'm here if you ever want to talk."
————
the boy gets on the home page. he answers the daily question.
his phone buzzes: a text says "i miss you."
he goes to the mood map. he clicks "hopeful."
apart doesn't have to mean alone.
apart doesn't have to mean alone.
Monday, March 25, 2013
spatial branding exploration
thanks to mr. kidwell for casually naming the exhibit "all things playful" during a process discussion.
playing with titles and subtitles.
contrast!
a lockup.
Wednesday, March 13, 2013
week seven: presentation, more wireframes, and design directions
iiiit's midterms! monday, we presented an overview of where we were with our projects as well as some rough design comps to get feedback on how we should proceed visually. here is the presentation i gave:
"apart together" scenarios and design by jessirwilson
"apart together" scenarios and design by jessirwilson
and if you'd prefer not to slideshow through the scribd, i have included un-previously-blogged content below to scroll through at your leisure!
first, wireframes. these first two blocks of five premiered last week, illustrating the process of joining the community, filling out profile information, and asking a question,
followed by another user seeing the question, and—instead of simply answering—viewing the profile and offering to mentor the new user.
the next is a way the site can be used to look for help on a particular topic.
this scenario demonstrates the mood map and how it can be used to find content with the same feeling.
lastly, this scenario shows how the site can be used to help people connect in real life as well as online.
this is a photo-rich visual direction... i have gone back and forth over whether the photos are user-chosen for themselves, or user generated at all, just imagefaded between one another.
this is a much simpler and and more crisp direction that just uses a map collage for the navigation.
after my presentation, everyone agreed that the photo-heavy direction was more interesting and is the design tactic i should be pursuing. now my work is cut out for me in solving the legibility issues and finding ways to make the photography harmonious with the way the site works.
Monday, March 11, 2013
spatial: mobile interactivity
we've been thinking a lot about how we want to divide the information throughout the space, physically and digitally.
we're thinking that the physical space itself should just be a showcase of designed objects and a little bit of information about them, and the design principles should be visible through augmented reality, winding through the space, the invisible undercurrent of decisionmaking, as good design itself is basically invisible, without drawing unnecessary attention to itself. this can also be an opportunity for some very subtle, sneaky additional wayfinding.
another idea we're particularly excited about is the new-ish technology of bumping phones to exchange information, and we liked the idea of being able to bump near one object or another to learn more about it, or, if available, show where/how it can be purchased.
we're thinking that the physical space itself should just be a showcase of designed objects and a little bit of information about them, and the design principles should be visible through augmented reality, winding through the space, the invisible undercurrent of decisionmaking, as good design itself is basically invisible, without drawing unnecessary attention to itself. this can also be an opportunity for some very subtle, sneaky additional wayfinding.
another idea we're particularly excited about is the new-ish technology of bumping phones to exchange information, and we liked the idea of being able to bump near one object or another to learn more about it, or, if available, show where/how it can be purchased.
Friday, March 8, 2013
spatial experience: self assessment.
i... don't know what to think about spatial experience. i've really struggled to wrap my mind around trying to figure out even what kind of thinking it requires from me, if that makes sense. it's as though i'm not quite certain how to frame the problem to begin to figure out how to answer it (which sounds a little melodramatic, but not entirely incorrect).
michael and i had a successful and fairly well-balanced partnership for the first project, beginning with an exciting and outlandish concept and then working hard to justify its artful impracticality across a wide breadth of installations and purposes. it was very much a learning experience, particularly the process of 'programming the space,' a task that seemed to endlessly telescope in and out of distance and complexity. the limitation of a single scenario helped tremendously in alleviating the overwhelming nature of determining every piece of wayfinding in and around every building on campus, reducing it to a representative few.
now, i'm excited to be working with abby carr for the first time, on an interesting lens through which to view dieter rams's ten principles of good design in an exhibition space.
michael and i had a successful and fairly well-balanced partnership for the first project, beginning with an exciting and outlandish concept and then working hard to justify its artful impracticality across a wide breadth of installations and purposes. it was very much a learning experience, particularly the process of 'programming the space,' a task that seemed to endlessly telescope in and out of distance and complexity. the limitation of a single scenario helped tremendously in alleviating the overwhelming nature of determining every piece of wayfinding in and around every building on campus, reducing it to a representative few.
now, i'm excited to be working with abby carr for the first time, on an interesting lens through which to view dieter rams's ten principles of good design in an exhibition space.
Wednesday, March 6, 2013
week six: wireframes
this week has been wireframing. i didn't get as much done as i would have liked (all of it completed would have been preferable) but i have this scenario wireframed which includes the registration with the community, so the others should be much shorter.
the following scenario looks at two different people and how they connect. this starts with isabel, my first persona, who is about to go off to college far away from her boyfriend. she happens upon the apart together website, the homepage of which is a daily survey question about users' relationships. these may be factual/numerical or more poetic (how often do you call vs. what would be your perfect future?) but also allows for the possibility of collecting and displaying statistical data. a new user trying to answer one of the questions is prompted to sign up.
isabel signs up.
she's asked to provide basic information about herself and her relationship so that she can be searched and matched with people with similar experiences, should she so desire. this information will populate her profile.
after providing her profile content, she is presented with some basic links to either set up her account or jump in to using the site.
she joined the site to ask questions and get advice, so she asks a question. a post is automatically tagged as a question if it contains a question mark, and keywords are pulled into the tags as well. isabel could add other tags of her own, if she wants. she can also list what feelings she associates with her question, which help her post find its place in a mood-map, an extra way of navigating content.
isabel's scenario is over. she closes her laptop and goes to bed after posting her question.
next, we have maggie, an established user. she signs on and is presented with the day's questions.
declining to answer at the moment, she goes to the stream, which displays all the recent content (stories, questions, advice, mixtape playlists, photos, videos...) in tiles or in a list. she sees a question from a little while ago about high school sweethearts, something she feels like she knows a lot about.
maggie has the option of responding to the question in text, attaching a song through spotify, loving the post, or viewing related posts. she clicks isabel's photo to visit her profile instead.
the profile has a place for a single profile image as well as an image of the couple. information appears about both the user and their relationship. the posts and answers they have added show up. maggie has the option to simply message her, or offer to mentor her, as isabel indicated that was something she wanted when she was signing up.
maggie offers to help support izzie through the rough transition of college and keep in touch, offering advice and her own experience to somebody who wants it.
Monday, March 4, 2013
spatial: concepting and programming.
concept:
abby carr and i brainstormed on this for quite a while. we wanted to come up with something really original and unique to relate to dieter rams' 10 principles for good design, so we started throwing out ideas.
one thing led to another, and all of a sudden we were talking about sex toys. i know, right? it started off as a joke, but the longer we talked about it, we found ourselves more and more fascinated by the idea of artifacts designed for pleasure—not just sex toys, but things like playground equipment and children's toys. moreover, we found that there's actually quite a huge market for these well-designed "artifacts of pleasure," as we began to call them, and that most of them aligned with rams' ideas regarding participatory design and usefulness.
so, we give you...
"artifacts of pleasure"
programming/game plan:
we spent some time working on how we want visitors to move through the space and roughly worked out what content each gallery would hold. we want this to be a really interactive and participatory experience, so we've left plenty of open space and created various opportunities for movement and play. and yes, that is a slide.
we still have yet to work out our exact content (pending concept approval), but we're both very excited about putting a new spin on rams' 10 principles by showcasing these "artifacts of pleasure."
Wednesday, February 27, 2013
week five: identity & sitemapping
a big part of what i discussed with smak, ashley, and abby during small-group critique on monday was what to call this website. here is my first list of loose thoughts and ideas around it:
"we've got this"/"we got this"
we can do a (week, month, year) [this one comes from my own experience, a recurring mantra from tearful goodbyes: 'we can do a month, a month is easy.']
hearts in two places
makes the heart grow fonder
distance survival
separation nation/separation station
patience
apartnership
smart apart
heart apart
together apart
i was pretty excited about smart apart, myself, but it didn't seem quite right. i think someone said, "why not just apart together?" and it clicked into place in my head. so that is what i moved forward with.
attributes i'm intending to convey with the mark are kindness, reassurance, and not taking itself too seriously. here are some of my initial type considerations:
then i began to see how they could fit together, and ended up pretty pleased with v.a.g. rounded.
a simple heart pictogram pulls the negative space together and reaffirms the attributes.
i also started to establish a site-map to help me clearly understand what possibilities the user has on the site, and how they should be prioritized.
a few new notions appear on the sitemap that came up in small-group, such as an algorithmic matching mechanism to help people find each other without searching; the idea of sharing ldr mixtapes through another app like spotify; and the notion of a mood map, that can help you navigate everyone's content spatially through positivity/negativity, high energy/low energy, etc. onward and upward!
Wednesday, February 20, 2013
week four: personas & scenarios.
this week, may i introduce four users (and their connections) to walk us through the scenarios i established in my presentation.
-
lucy's scenario in particular references the sorting of the stream of content by particular topics or feelings, which is something i've been pondering. i like the function in facebook where you begin typing something and if others have already typed the same thing, it becomes a link so that everyone who mentions it connects to the same idea. i also like the idea of hashtags, hyperlinked words or phrases that can trend daily and get everyone interested reading and writing the same kinds of content together all in a flurry... i'm envisioning the story-telling/moment-adding to cleverly read what you're typing, and offer tags and topics that match the words you're already using. here are some of those concepts.
how can "mentorship" be used to encourage those who are frightened about the beginning of an LDR?
meet isabel.
meet isabel.
isabel is about to graduate from high school. she's headed off to her first-choice school in colorado in the fall, and earlier this semester, she was thrilled… but now she's feeling a little awful and conflicted, because she sort of accidentally fell in love with her boyfriend, chris. whom she once told they could "have a nice time during senior year, but not make a big thing of it," and who is now about to head for school in iowa. she thinks they're too young to be thinking too hard about their future together, but that doesn't stop her from furtively googling "high school sweetheart" statistics in the glow of her laptop. she finds a website that serves to connect people in long distance relationships to help each other get through it, and makes a post about her situation to see if anybody who's been through the same thing has any advice for her. maggie, a junior in college, sees izzie's post and relives a bit of her own fears and doubts from that time. she reaches out and offers to be a mentor to share her experiences and learning with someone who will likely parallel them.
james's girlfriend kelly made a mistake from a few hundred miles away. she confessed and apologized after she went to a frat party with another guy, which in james's mind, was not a big deal, and then danced with him all night, which was kind of a deal, and then also kissed him, which was a pretty big deal. they'd never really talked about how they would handle other people, but they both know they don't feel great about how this went. unenthused about talking to his local friends about it but still hurt, he absently googles to learn about how other people deal with cheating. he comes across a long distance advice and support platform. he reads some related stories, and the multi-faceted replies they received, and decides to post his own to get another take on the situation. a handful of people warn him that one transgression often leads to another, but more people than he expected encouraged him to talk it out with kelly and give it another shot if they both still want to be together, after re-establishing clear guidelines and boundaries that they're both comfortable with.
how can interactive information design help a separated partner connect with others' experiences?
meet lucy.
meet lucy.
lucy met her girlfriend anna online. she's an ocean away, but lucy's dad works for an airline, so it's not as bad as it could be. they may only get to spend time in person once every few months, but they find time to talk and skype almost every day, and love making mixtapes and sending letters despite the postage. but the time difference means they each have quite a bit of time when they can't talk to one another, so lucy's taken to using a long distance relationship website to read stories about other couples and share stories of her own. depending on how she's feeling, she can look at funny moments, or embarrassingly sappy cute stuff, or even sad breakups when she wants to feel grateful for what she and anna have. she especially likes the "perfect futures," where people post elaborate fantasies about the lives they wish they were living with their partners, whether they're just in the same place with sweet jobs, or famous movie stars, or on an inter-stellar journey to colonize a new planet.
how can this platform allow for both online and offline friendship and companionship?
sarah has been with her boyfriend nick for a few years now, and they've gotten through basic training, and a handful of transfers and new locales. the first time they were apart, she cried for days, but she found a website to help her cope better by helping her connect with others who are dealing with similar circumstances. she made online friends with a young army wife who mentored her through those hard first separations, and has developed a healthy rhythm when nick's away, taking care of their dog, and reading books. but things are about to change again: he's being deployed in afghanistan, and he won't be home again for a long time. they spend all the time together they possibly can before he leaves, but sarah knows she's going to need backup to get through this time in her life. she uses the same ldr website that helped her before, but this time she wants to find someone close by. searching through users close to her, she finds mandy, whose boyfriend has been in afghanistan for a few months already. she reaches out to her and the two make a date for lunch a few days after nick leaves, when sarah knows she'll need somebody to talk to about it.
-
lucy's scenario in particular references the sorting of the stream of content by particular topics or feelings, which is something i've been pondering. i like the function in facebook where you begin typing something and if others have already typed the same thing, it becomes a link so that everyone who mentions it connects to the same idea. i also like the idea of hashtags, hyperlinked words or phrases that can trend daily and get everyone interested reading and writing the same kinds of content together all in a flurry... i'm envisioning the story-telling/moment-adding to cleverly read what you're typing, and offer tags and topics that match the words you're already using. here are some of those concepts.
Subscribe to:
Posts (Atom)